Nel precedente post abbiamo visto come aggiungere una dipendenza ad una nostra soluzione SharePoint Framework. Nell'esempio avevamo aggiunto la referenza ad Angular.
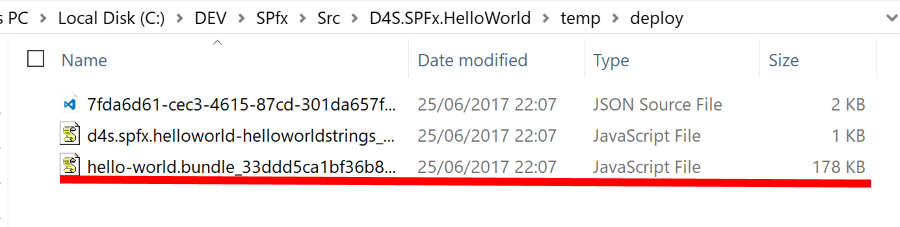
Una cosa a cui dobbiamo far sempre attenzione a seguito dell'aggiunta di una dipendenza all'interno del progetto è il peso del bundle. Questo è il bundle del mio progetto (generato con l'opzione --ship) a seguito dell'aggiunta di Angular.

Che cavolo.. 178kb per una web part che stampa a video un "hello world" non è un pò tanto? Decisamente sì.
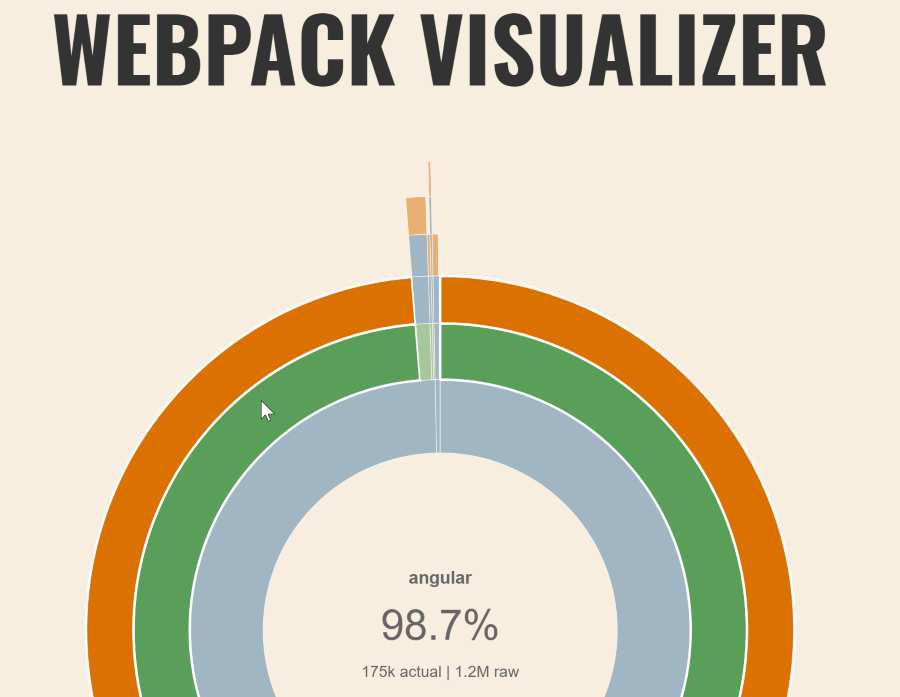
Il problema principale ce lo dice Webpack Visualizer:

In pratica il nostro bundle contiene anche Angular per intero, arrivando così a raggiungere un peso totale veramente elevato.
Per risolvere il problema basta referenziare Angular tramite una CDN. Per farlo è necessario solamente modificare il file config.json in questo modo:
{
"entries": [
{
"entry": "./lib/webparts/helloWorld/HelloWorldWebPart.js",
"manifest": "./src/webparts/helloWorld/HelloWorldWebPart.manifest.json",
"outputPath": "./dist/hello-world.bundle.js"
}
],
"externals": {
"angular": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.4/angular.min.js",
"globalName": "angular"
}
},
"localizedResources": {
"helloWorldStrings": "webparts/helloWorld/loc/{locale}.js"
}
}
Il resto del sorgente non è necessario che sia modificato.
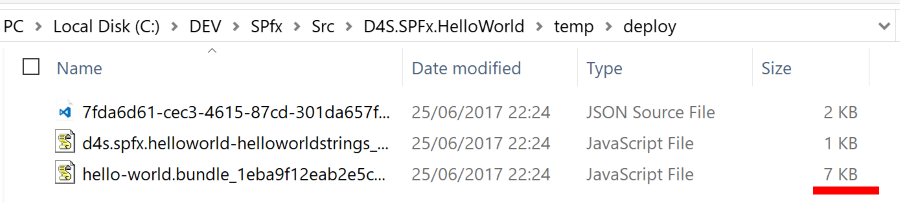
Provando a rigenerare il bundle, vediamo che le cose sono ritornate alla normalità (7kb totali).

Questa tecnica è molto importante non solo per il peso del bundle, ma anche per un secondo scenario molto frequente: l'utilizzo della stessa Client Side Web Part più volte all'interno della stessa pagina.
Inserendo le dipendenze a librerie di terze parti all'interno del bundle, quindi senza utilizzare un CDN, la libreria viene caricata in pagina una volta per ogni istanza della webpart, rallentando il caricamento della pagina e con la possibilità di generare errori di conflitto.
