Una Client Side Web Part implementata attraverso le librerie e il toolset proprio dello SharePoint Framework, alla fine si traduce in uno script Javascript contenente:
- la logica dell'applicazione
- le dipendenze alle librerie Javascript di terze parti
Le funzionalità di bundling e packaging dei tool dello SharePoint Framework si preoccupano già di darci un pacchetto più leggero ed ottimizzato quando siamo pronti per portare la soluzione in ambiente di produzione, ma questo non basta. Lo sviluppatore deve tenere sempre d'occhio il pacchetto finale prodotto.
Il motivo principale per cui un pacchetto può crescere a dismisura è l'introduzione di una o più dipendenze a librerie di terze parti, senza la giusta cura.
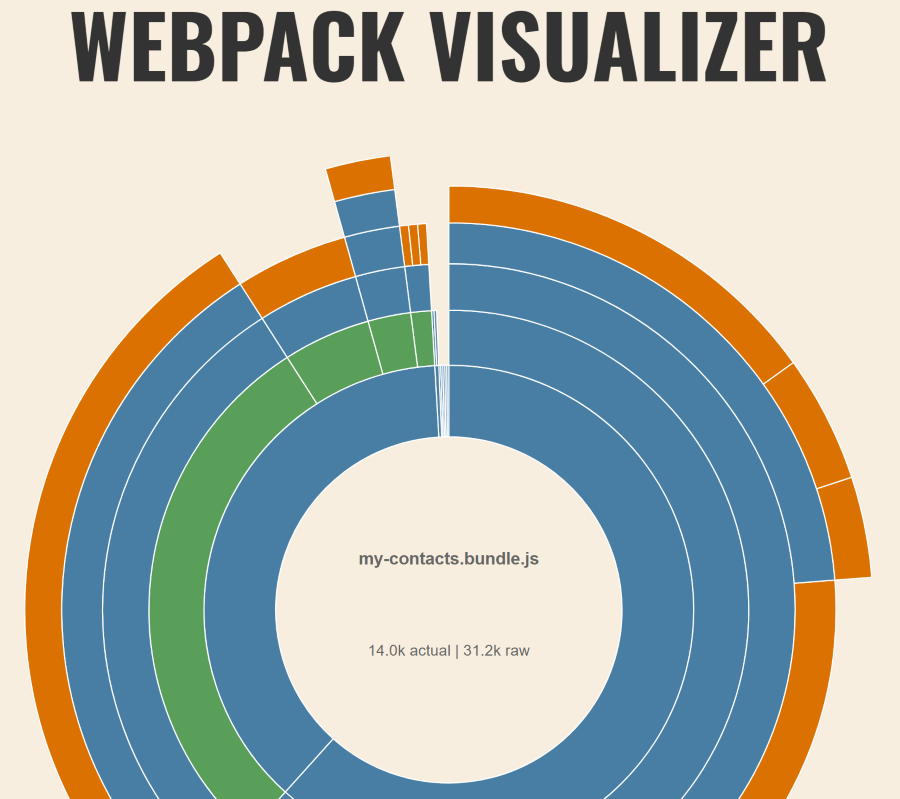
Per tenere sotto controllo questo possibile problema, all'interno delle varie librerie e plugin che vengono scaricati assieme ai tool dello SharePoint Framework, è presente un particolare plugin di Webpack chiamato "Webpack Visualizer" in grado di aiutarci ad analizzare il bundle generato e capire com'è distribuito il peso del pacchetto rispetto alle varie librerie e dipendenze inserite.
Per vedere questa analisi basta aprire il file .html che viene creato a seguito di un qualsiasi comando di compilazione o creazione del bundle. Il file è presente all'interno di questo percorso:
[Solution dir]\temp\stats
Se aprite questo file vi troverete un diagramma in grado di farvi capire esattamente il peso del bundle e la distribuzione del peso delle varie librerie presenti all'interno del pacchetto. Così facendo eventuali problemi dati dall'inserimento non corretto di dipendenze all'interno del vostro progetto possono essere evidenziate immediatamente.