Serie di post sullo SharePoint Framework
- SharePoint Framework: come configurare il proprio ambiente di sviluppo
- SharePoint Framework: la struttura di un progetto
- SharePoint Framework: la struttura di un progetto
- SharePoint Framework: la struttura di una Client Side Web Part
- SharePoint Framework: la classe Web Part
- SharePoint Framework: la classe Web Part
- SharePoint Framework: come disabilitare il rendering reattivo di una web part
- SharePoint Framework: come aggiungere proprietà alla web part
- SharePoint Framework: IWebPartContext e PageContext (questo post)
- SharePoint Framework: come aggiungere proprietà alla web part
- SharePoint Framework: IWebPartContext e PageContext (questo post)
Fin'ora abbiamo visto la struttura di una Client Side Web Part, assieme ad alcune delle opzioni che abbiamo per lavorare con le proprietà di una web part, oltre aver parlato delle tecniche di debug disponibili.
Oggi parleremo del contesto corrente e della classe IWebPartContext.
Oggi parleremo del contesto corrente e della classe IWebPartContext.
Il contesto corrente in SharePoint è stato sempre un punto cardine per noi sviluppatori. Abbiamo sempre saputo che le API del prodotto vanno utilizzate in maniera differente a partire dal contesto in cui vengono eseguite e che, nel caso di personalizzazioni che vengono eseguite direttamente all'interno di uno sito SharePoint (come una Web Part per esempio), dal contesto corrente possiamo recuperare molte informazioni utili alle nostre logiche.
Durante lo sviluppo di Web Part all'interno di Farm Solution siamo stati abituati ad utilizzare la classe SPContext, da cui recuperare il sito corrente (SPWeb), la site collection corrente (SPSite), l'utente corrente (SPUser) ed eventualmente la lista o l'elemento corrente (questo nel caso in cui la nostra personalizzazione viene installata in una view di una lista o in una form di visualizzazione o modifica).
Durante lo sviluppo di Web Part all'interno di Farm Solution siamo stati abituati ad utilizzare la classe SPContext, da cui recuperare il sito corrente (SPWeb), la site collection corrente (SPSite), l'utente corrente (SPUser) ed eventualmente la lista o l'elemento corrente (questo nel caso in cui la nostra personalizzazione viene installata in una view di una lista o in una form di visualizzazione o modifica).
Anche con lo SharePoint Framework possiamo implementare delle Web Part e anche in questo caso abbiamo a disposizione varie informazioni dal contesto corrente. Questo anche se il nostro codice non gira server-side ma client-side.
L'interfaccia che viene utilizzata per rappresentare queste informazioni in una Client Side Web Part è la IWebPartContext, che viene passata al costruttore di default e viene utilizzata per accedere sia alle informazioni sul contesto SharePoint, sia ad altre informazioni relative all'istanza della web part stessa all'interno della pagina (instanceid, domElement, ecc...), sia per accedere ad alcune utility (httpClient, ecc...).
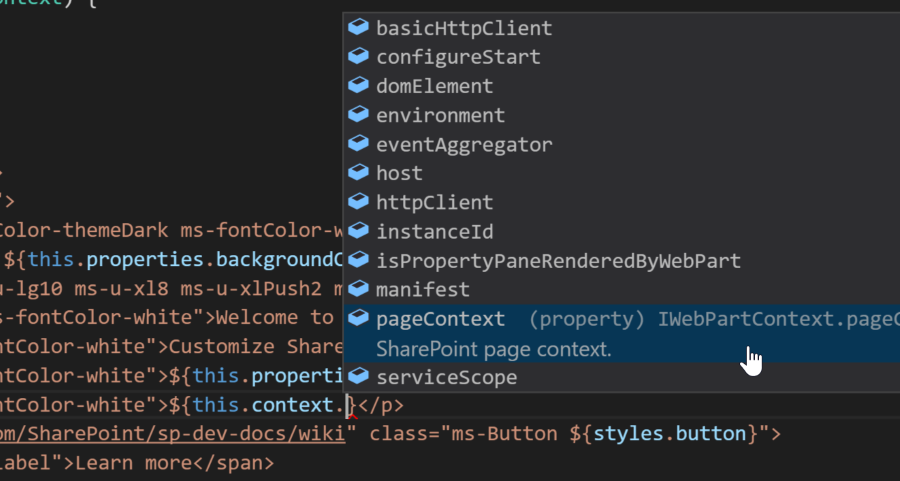
Per recuperare queste informazioni basta utilizzare la proprietà this.context

Se proviamo a stampare a video il nome del sito corrente e il nome dell'utente corrente (recuperati dalla classe PageContext), possiamo capire un concetto fondamentale dell'insieme di tool che vengono utilizzati per creare nuove personalizzazioni attraverso lo SharePoint Framework.
Questo il codice che ho inserito all'interno della web part d'esempio:
Questo il codice che ho inserito all'interno della web part d'esempio:
<p class="ms-font-l ms-fontColor-white">${this.properties.description}</p> <p class="ms-font-l ms-fontColor-white">${this.context.pageContext.web.title}</p> <p class="ms-font-l ms-fontColor-white">${this.context.pageContext.user.displayName}</p>
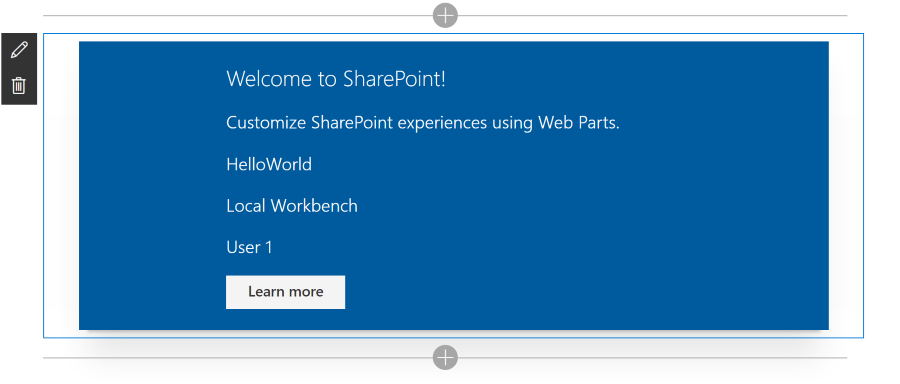
Lanciamo quindi il comando gulp serve e vediamo il risultato all'interno del Local Workbanch.

Nonostante che la mia Client Side Web Part sta girando al di fuori di SharePoint, il Local Workbanch si preoccupa comunque di valorizzare queste proprietà (web.title = Local Workbanch e user.displayName = User1), così da permettermi di continuare lo sviluppo in locale senza per forza dovermi spostare su SharePoint. Ovviamente questo non avviene per tutte le proprietà, ma per la maggiorparte sì.
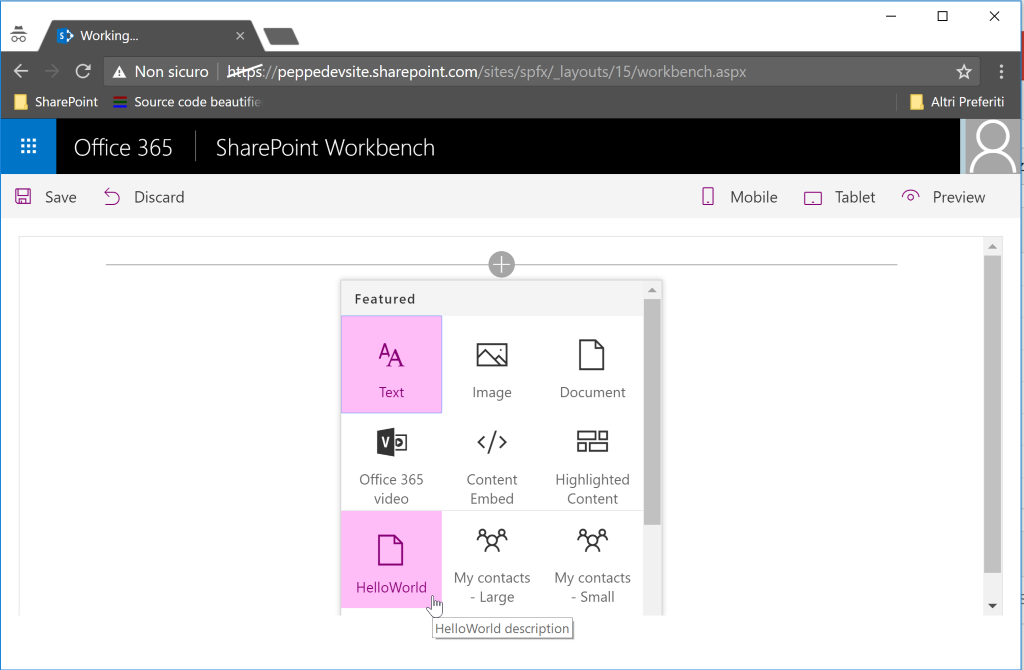
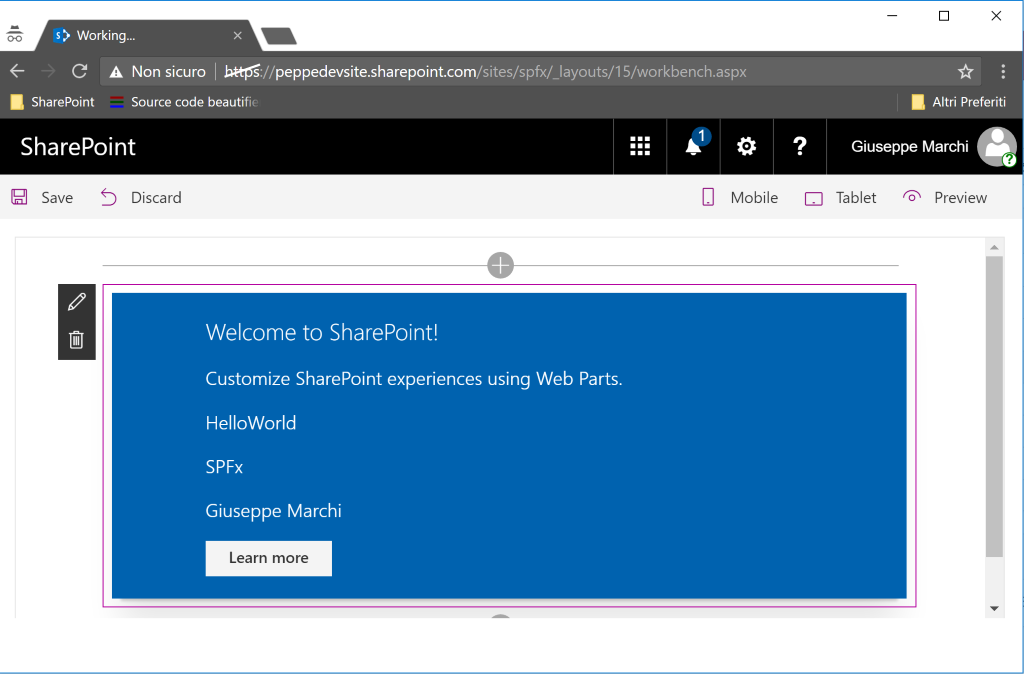
Se invece entriamo su SharePoint Online, all'interno di un developer tenant, e apriamo il seguente indirizzo:
https://yourtenant.sharepoint.com/_layouts/workbench.aspx
vi accorgerete che:
- potrete testare al volo la vostra web part anche senza averla installata in SharePoint Online
- le proprietà del contesto corrente vengono popolate con i valori effettivi presi da SharePoint Online
Vedere per credere:

Questa modalità di debug è disponibile all'interno dello SharePoint Framework se lasciate attivo il web server locale precedentemente avviato tramite il comando "gulp serve". Il workbanch presente in SharePoint Online, capisce che ci sono delle risorse locali da utilizzare per il debug e vi permette di testare la vostra Client Side Web Part senza dover seguire il normale processo di installazione di un'app.
Vedremo nel dettaglio tutto il processo di lifecycle di una web part implementata tramite le librerie dello SharePoint Framework.
Vedremo nel dettaglio tutto il processo di lifecycle di una web part implementata tramite le librerie dello SharePoint Framework.