Serie di post sullo SharePoint Framework
- SharePoint Framework: come configurare il proprio ambiente di sviluppo
- SharePoint Framework: la struttura di un progetto
- SharePoint Framework: la struttura di un progetto
- SharePoint Framework: la struttura di una Client Side Web Part
- SharePoint Framework: la classe Web Part
- SharePoint Framework: la classe Web Part
- SharePoint Framework: come disabilitare il rendering reattivo di una web part
- SharePoint Framework: come aggiungere proprietà alla web part
- SharePoint Framework: IWebPartContext e PageContext
- SharePoint Framework: come aggiungere proprietà alla web part
- SharePoint Framework: IWebPartContext e PageContext
- SharePoint Framework: creare una build di debug (questo post)
Nel precedente post di questa serie, abbiamo introdotto il Remote Workbanch, ovvero la pagina disponibile all'interno del vostro tenant Office 365 per testare le vostre Client Side Web Part. Abbiamo visto che se lasciamo attivo il comando "gulp serve" in locale, il Workbanch presente all'interno di SharePoint Online è comunque in grado di eseguire il codice Javascript della nostra soluzione e permetterci un test.
Il percorso verso il rilascio della nostra web part non finisce qui.
Per prima cosa bisogna completare lo sviluppo della/e Web Part, che è sicuramente la parte più divertente :)
Per prima cosa bisogna completare lo sviluppo della/e Web Part, che è sicuramente la parte più divertente :)
Finito lo sviluppo, abbiamo ancora due ulteriori step da fare:
- Una build di test
- Una build di produzione
Quando parlo di "build" intendo proprio la generazione del pacchetto che contiene la nostra Client Side Web Part e che dovrà essere inserito all'interno dell'App Catalog di SharePoint Online.
Le Web Part implementate tramite le librerie dello SharePoint Framework producono delle build con estensione ".sppkg" e il toolchain offerto da Microsoft ci da la possibilità di preparare due differenti tipologie di pacchetti: il primo contiene le definizioni delle web part, mantenendo il riferimento al bundle Javascript generato localmente, mentre il secondo prevede che questo riferimento porti all'hosting in cui avete deciso di inserire il bundle Javascript di produzione. In aggiunta, la seconda tipologia di pacchetto è generato in modo tale da essere più performante possibile per un utilizzo in produzione.
Sì, avete capito bene, il vostro codice Javascript (generato da Typescript) non è mai presente all'interno del pacchetto di installazione della web part ma deve essere esposto da un contesto esterno a SharePoint.
Le Web Part implementate tramite le librerie dello SharePoint Framework producono delle build con estensione ".sppkg" e il toolchain offerto da Microsoft ci da la possibilità di preparare due differenti tipologie di pacchetti: il primo contiene le definizioni delle web part, mantenendo il riferimento al bundle Javascript generato localmente, mentre il secondo prevede che questo riferimento porti all'hosting in cui avete deciso di inserire il bundle Javascript di produzione. In aggiunta, la seconda tipologia di pacchetto è generato in modo tale da essere più performante possibile per un utilizzo in produzione.
Sì, avete capito bene, il vostro codice Javascript (generato da Typescript) non è mai presente all'interno del pacchetto di installazione della web part ma deve essere esposto da un contesto esterno a SharePoint.
Per preparare la vostra build di test, non dovete far altro che lanciare questo comando:
gulp bundle
gulp package-solution
Con il primo comand, Gulp procederà a configurare WebPack che a sua volta si preoccuperà di effettuare il bundle della soluzione. Il risultato saranno i seguenti tre file:
- [WebPart Name].bundle.js - Contenente tutta la logica Javascript della vostra Web Part, partendo dal sorgente TypeScript
- [WebPart Name].bundle.js.map - Contenente il mapping tra il codice Javascript e il codice Typescript, utile a permettere il debug
- [WebPart ID].manifest.json - Il manifest della Web Part, contenente la definizione della web part stessa
Con il secondo comando invece, Gulp si preoccuperà di compilare il progetto e creare il pacchetto .sppkg che potrete ritrovare all'interno della folder "/project folder/sharepoint/solution". Sarà questo il file da inserire all'interno dell'App Catalog di SharePoint Online per effettuare un test della soluzione.
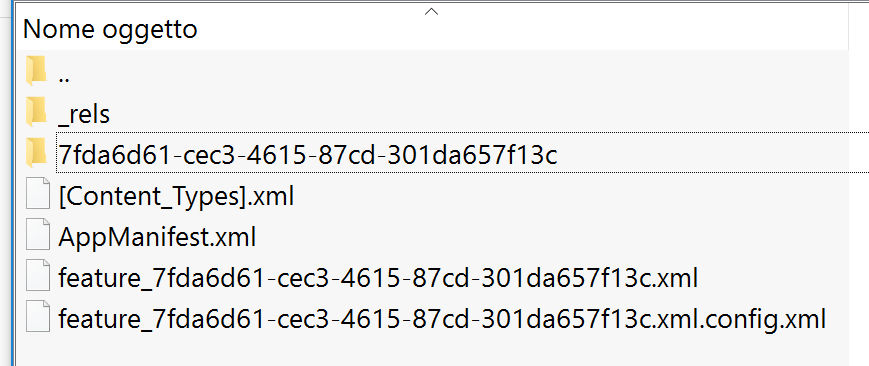
Provando ad aprire quel file, troviamo questo contenuto:
Provando ad aprire quel file, troviamo questo contenuto:

Non ci sono i due file .js e .map che abbiamo descritto prima (neanche nelle sotto cartelle), ma ci sono tutti i file di configurazione per definire la feature che viene automaticamente creata all'interno della soluzione (utile a fare il provisioning della web part) e i file di configurazione della web part.
Per utilizzare questa build non dovete far altro che raggiungere l'App Catalog del vostro tenant SharePoint Online, caricare il file .sppkg all'interno della lista "Apps for SharePoint", aspettare che l'app sia disponibile all'interno dei vostri siti, aggiungerla seguendo il percorso "Site contents > Add an app" ed aggiungere la web part all'interno di una delle vostre pagine.
Come vi dicevo, essendo questa una build di test, la web part non funzionerà correttamente fin quando non lancerete il comando "gulp serve" nel vostro host.
Come vi dicevo, essendo questa una build di test, la web part non funzionerà correttamente fin quando non lancerete il comando "gulp serve" nel vostro host.
A che serve quindi questa build?
Visto che comunque il codice Javascript viene eseguito sempre da locale, viene immediato porsi domande sull'effettiva utilità di questa build.
Beh, per prima cosa, è un buon modo per fare un test di tutto quello che c'è "intorno" alla web part: il bundle generato, la feature, la definizione della web part. Poi, così facendo, si riesce a fare un test della web part all'interno di pagine vere e proprie, dove possono essere presenti altre web part o contenuti (visto che nel Workbanch siamo comunque un pò limitati da questo punto di vista). Infine, è possibile fare un test sulle ormai "vecchie" web part pages, che il Workbanch non ci permette di testare.
Visto che comunque il codice Javascript viene eseguito sempre da locale, viene immediato porsi domande sull'effettiva utilità di questa build.
Beh, per prima cosa, è un buon modo per fare un test di tutto quello che c'è "intorno" alla web part: il bundle generato, la feature, la definizione della web part. Poi, così facendo, si riesce a fare un test della web part all'interno di pagine vere e proprie, dove possono essere presenti altre web part o contenuti (visto che nel Workbanch siamo comunque un pò limitati da questo punto di vista). Infine, è possibile fare un test sulle ormai "vecchie" web part pages, che il Workbanch non ci permette di testare.
