Serie di post sullo SharePoint Framework
- SharePoint Framework: come configurare il proprio ambiente di sviluppo
- SharePoint Framework: la struttura di un progetto
- SharePoint Framework: la struttura di un progetto
- SharePoint Framework: la struttura di una Client Side Web Part
- SharePoint Framework: la classe Web Part
- SharePoint Framework: la classe Web Part
- SharePoint Framework: come disabilitare il rendering reattivo di una web part
- SharePoint Framework: come aggiungere proprietà alla web part
- SharePoint Framework: IWebPartContext e PageContext
- SharePoint Framework: come aggiungere proprietà alla web part
- SharePoint Framework: IWebPartContext e PageContext
- SharePoint Framework: creare una build di produzione (questo post)
Nel precedente post abbiamo visto come creare una build di test. Oggi vedremo invece come creare una build di produzione.
In realtà è molto semplice, basta aggiungere il parametro --ship sia al comando di generazione dei bundle, sia a quello di generazione del pacchetto.
Ecco quindi i due comandi da lanciare:
In realtà è molto semplice, basta aggiungere il parametro --ship sia al comando di generazione dei bundle, sia a quello di generazione del pacchetto.
Ecco quindi i due comandi da lanciare:
gulp bundle --ship
gulp package-solution --ship
Prima di creare il pacchetto eseguendo il secondo comando appena descritto, dobbiamo specificare l'indirizzo in cui abbiamo deciso di hostare il codice Javascript della nostra Client Side Web Part.
Per farlo, basta semplicemente inserire l'indirizzo di base (quindi senza il nome file) all'interno della proprietà "cdnBasePath" nel file write-manifests.json della vostra soluzione. Al momento della build (quindi dell'esecuzione del comando package-solution --ship), quel percorso verrà utilizzato come base per referenziare il bundle Javascript contenente il codice della web part.
L'indirizzo di base può essere qualsiasi, basta che è raggiungibile tramite un browser. In questo post trovate i passi per abilitare una document library SharePoint ad hostare file per un utilizzo pubblico, perfetto per hostare i bundle di produzione delle nostre Client Side Web Part.
Per farlo, basta semplicemente inserire l'indirizzo di base (quindi senza il nome file) all'interno della proprietà "cdnBasePath" nel file write-manifests.json della vostra soluzione. Al momento della build (quindi dell'esecuzione del comando package-solution --ship), quel percorso verrà utilizzato come base per referenziare il bundle Javascript contenente il codice della web part.
L'indirizzo di base può essere qualsiasi, basta che è raggiungibile tramite un browser. In questo post trovate i passi per abilitare una document library SharePoint ad hostare file per un utilizzo pubblico, perfetto per hostare i bundle di produzione delle nostre Client Side Web Part.
Che differenze ci sono tra una build di test e una di produzione?
Immagino che ora vi stiate chiedendo quali sono le differenze tra una build di test ed una di produzione.
Punto n.1 - La build di test, cerca il codice Javascript della nostra web part all'interno di localhost, mentre la build di produzione referenzia l'indirizzo che viene inserito all'interno del file write-manifests.json (nella proprità cndBasePath). Ma di questo ne abbiamo già parlato nel precedente post.
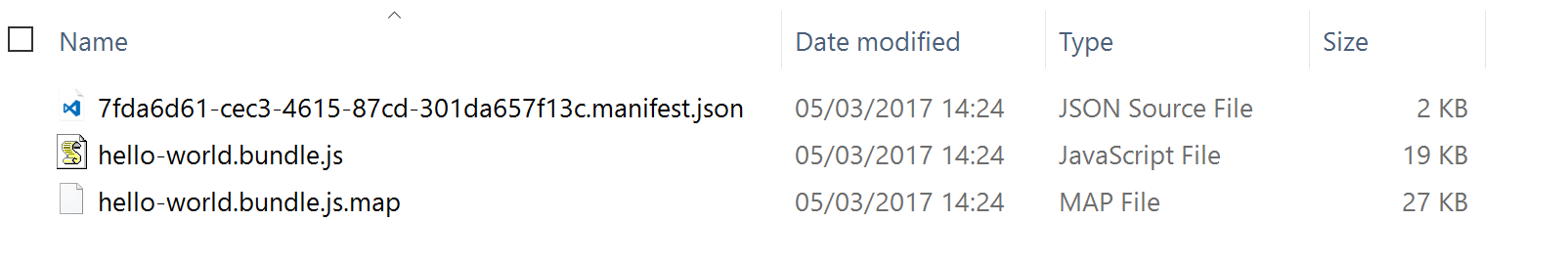
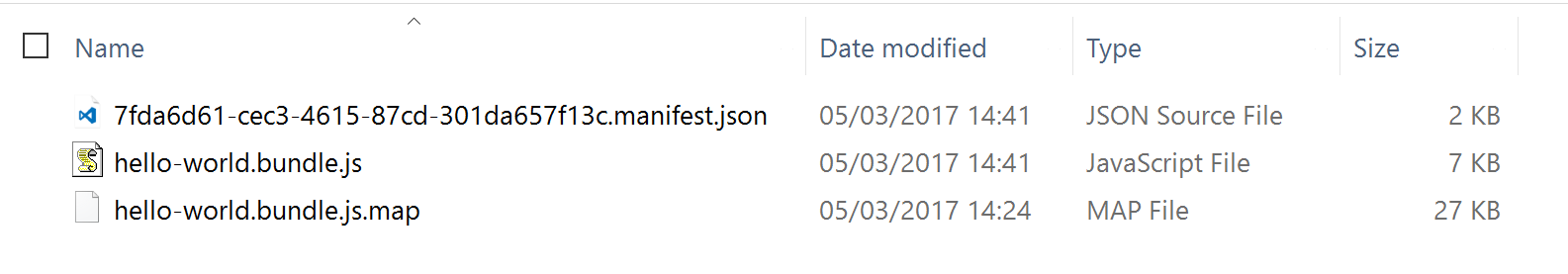
Punto n.2 - Per prima cosa, i file Javascript di una build di produzione vengono minificati. Questo per garantire le performance migliori in ambiente di produzione. Ecco le prove:
Bundle di test

Bundle di produzione

Utilizzando il template di default di una Client Side Web Part, ci sono 12 KB di differenza (un guadagno del 36%).
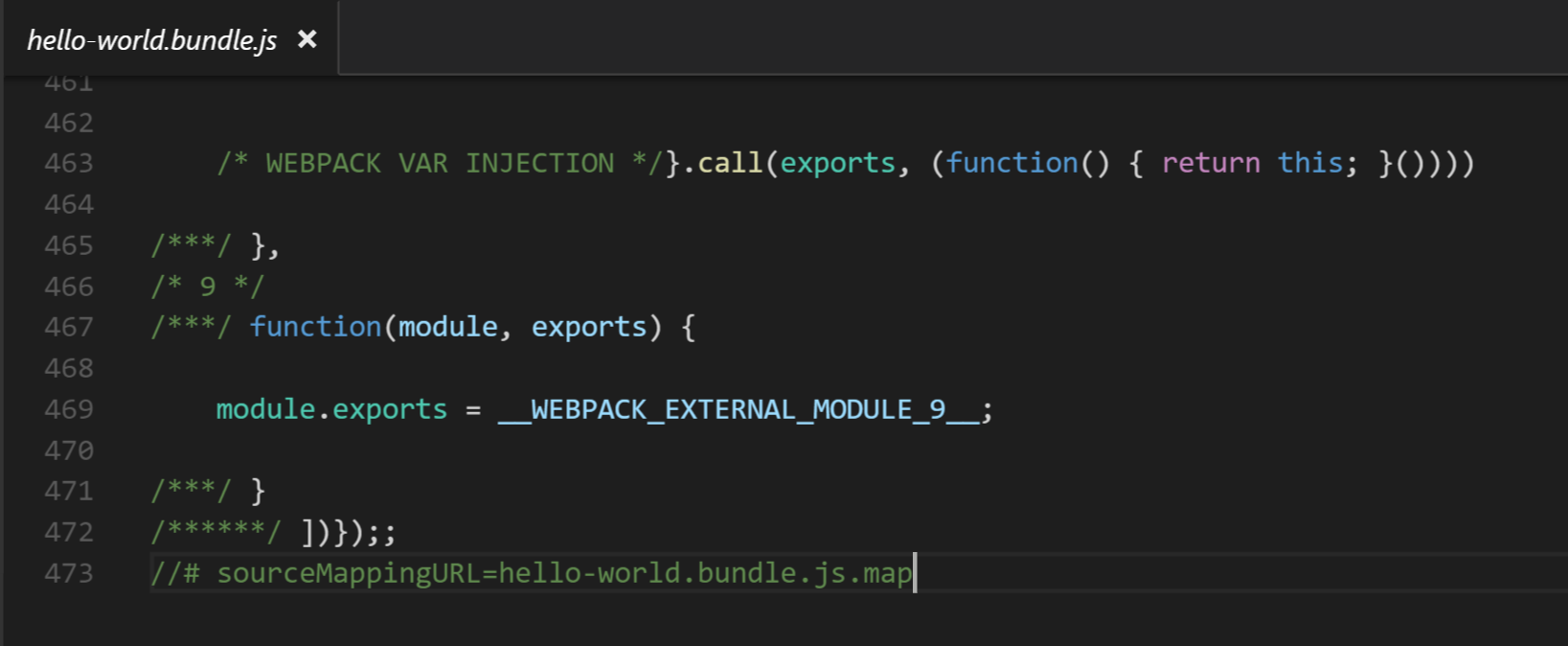
Punto n.3 - La build di produzione non contiene la referenza al file .map, nonostante questo file continui ad essere generato.
Queste tipologie di file sono utili in fase di debug dell'applicazione, in quanto permettono il mapping del codice Javascript auto-generato (e decisamente illeggibile) con il codice sorgente originale (nel nostro caso scritto in Typescript). Per permettere questo mapping, il browser deve scaricare il file .map e questo download porta via un pò di tempo (soprattutto su codebase di una certa importanza). Nella build di produzione questo file non viene referenziato, quindi non viene richiesto al browser di scaricarlo.
Ecco la referenza al file .map all'interno di una build di test.
Queste tipologie di file sono utili in fase di debug dell'applicazione, in quanto permettono il mapping del codice Javascript auto-generato (e decisamente illeggibile) con il codice sorgente originale (nel nostro caso scritto in Typescript). Per permettere questo mapping, il browser deve scaricare il file .map e questo download porta via un pò di tempo (soprattutto su codebase di una certa importanza). Nella build di produzione questo file non viene referenziato, quindi non viene richiesto al browser di scaricarlo.
Ecco la referenza al file .map all'interno di una build di test.

Se avete letto in dettaglio anche il precedente post, capirete la necessità di passare per una build di test prima di procedere con la build di produzione.
Questo è l'ultimo post di questa serie. Spero che vi sia stata utile per capire come muovere i primi passi con questo nuovo framework di sviluppo per personalizzazioni SharePoint. Ovviamente non smetterò di scrivere sullo SharePoint Framework, quindi rimanete sintonizzati ;)
