Serie di post sullo SharePoint Framework
- SharePoint Framework: come configurare il proprio ambiente di sviluppo
- SharePoint Framework: la struttura di un progetto
- SharePoint Framework: la struttura di un progetto
- SharePoint Framework: la struttura di una Client Side Web Part
- SharePoint Framework: la classe Web Part
- SharePoint Framework: la classe Web Part
- SharePoint Framework: come disabilitare il rendering reattivo di una web part (questo post)
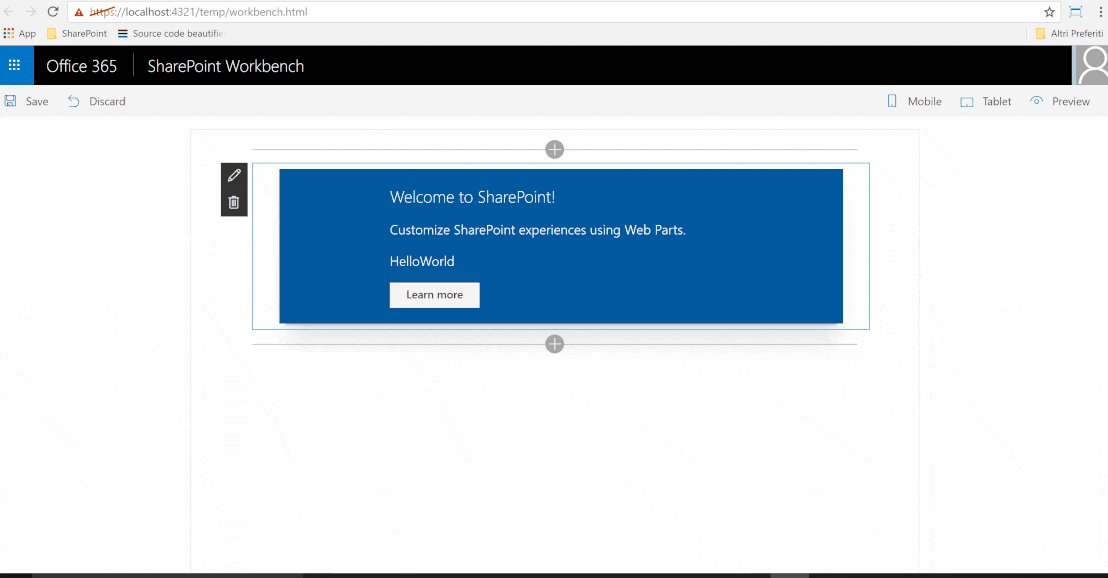
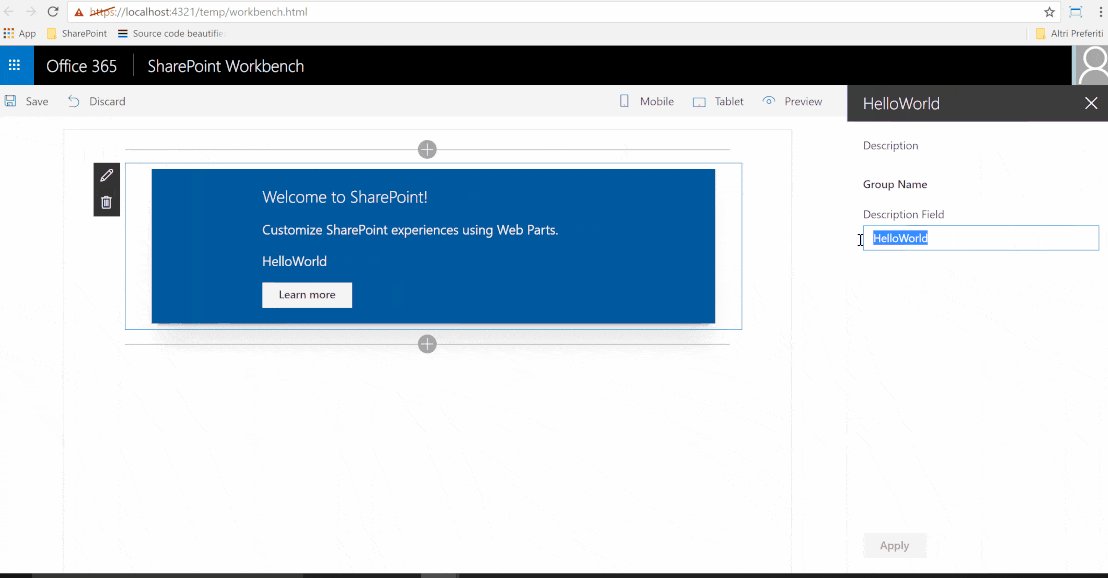
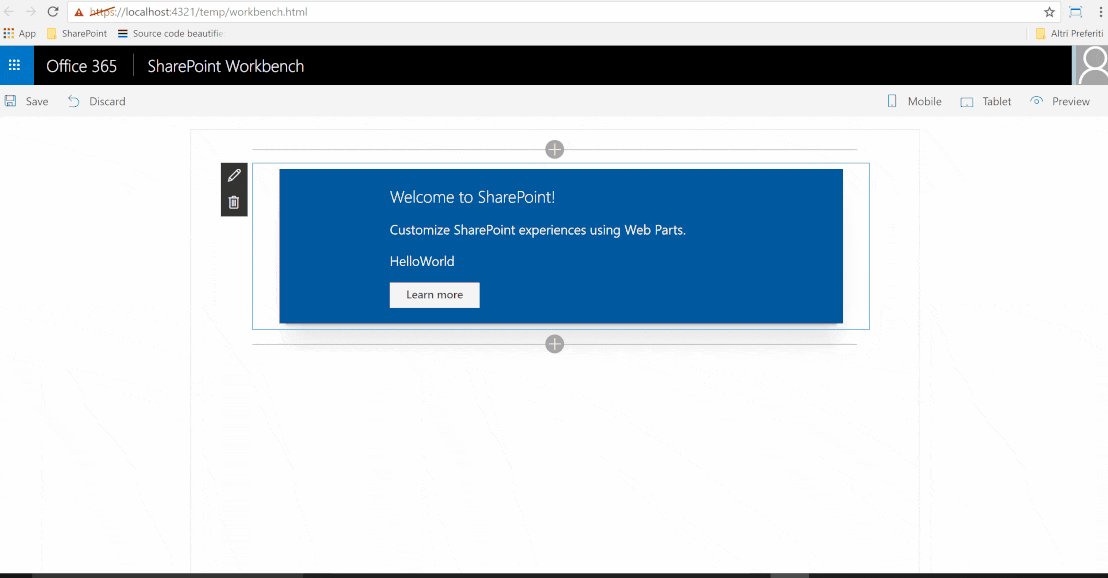
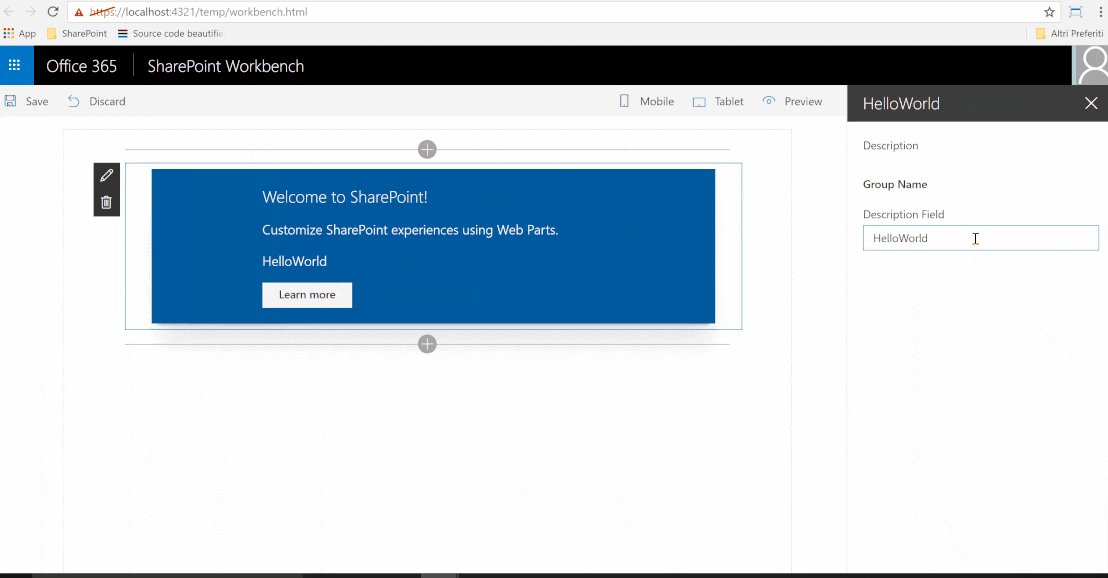
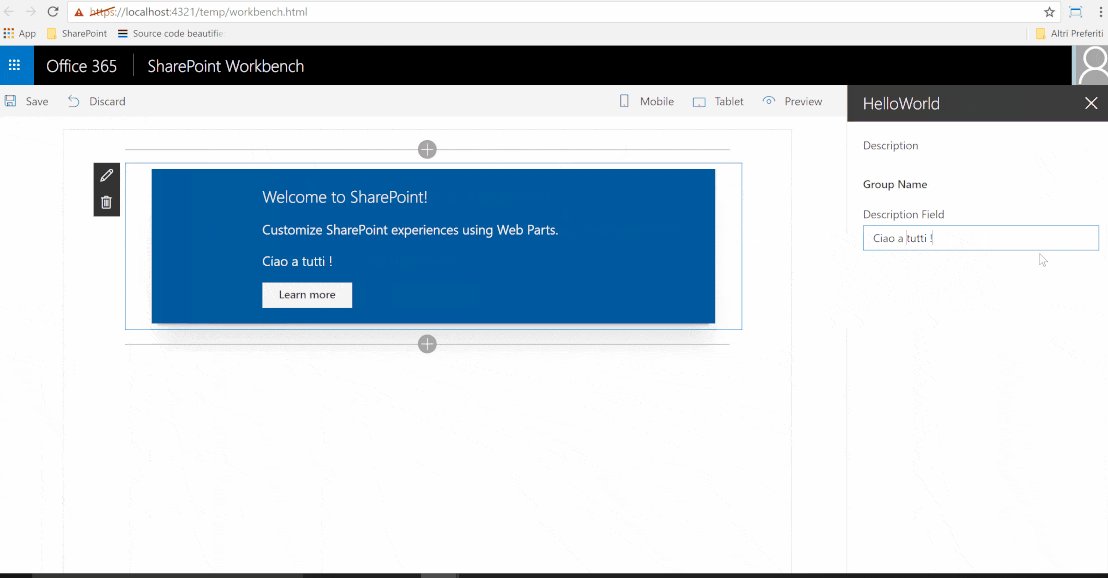
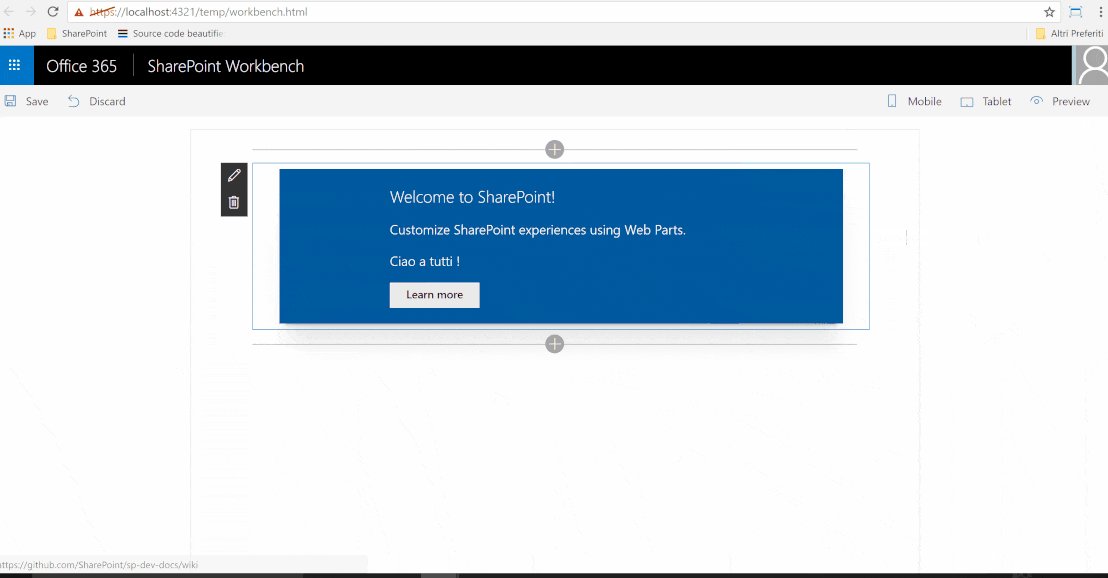
In uno dei precedenti post, in cui vi parlavo della possibilità di specificare le proprietà della propria web part, vi avevo accennato al fatto che ad ogni modifica del valore di una proprietà la visualizzazione della web part viene aggiornata in automatico. Questo meccanismo offre così alle nostre web part funzionalità cosiddette "reattive".
Potete vedere questo meccanismo in questa immagine.

Può capitare però che queste funzionalità non siano necessarie.
Questo perchè non tutte le nostre proprietà sono state pensate per determinare il rendering della web part o magari perchè la nostra web part contiene delle chiamate alle API di SharePoint e vogliamo evitare di effettuare queste chiamate ad ogni modifica di ogni singolo valore della web part stessa.
Lo SharePoint Framework ci permette di disabilitare questo comportamento, sovrascrivendo la proprietà "disableReactivePropertyChanges" della classe BaseClientSideWebPart.
Lo SharePoint Framework ci permette di disabilitare questo comportamento, sovrascrivendo la proprietà "disableReactivePropertyChanges" della classe BaseClientSideWebPart.
//codice nascosto per leggibilità protected get disableReactivePropertyChanges(): boolean { return true; } //codice nascosto per leggibilità
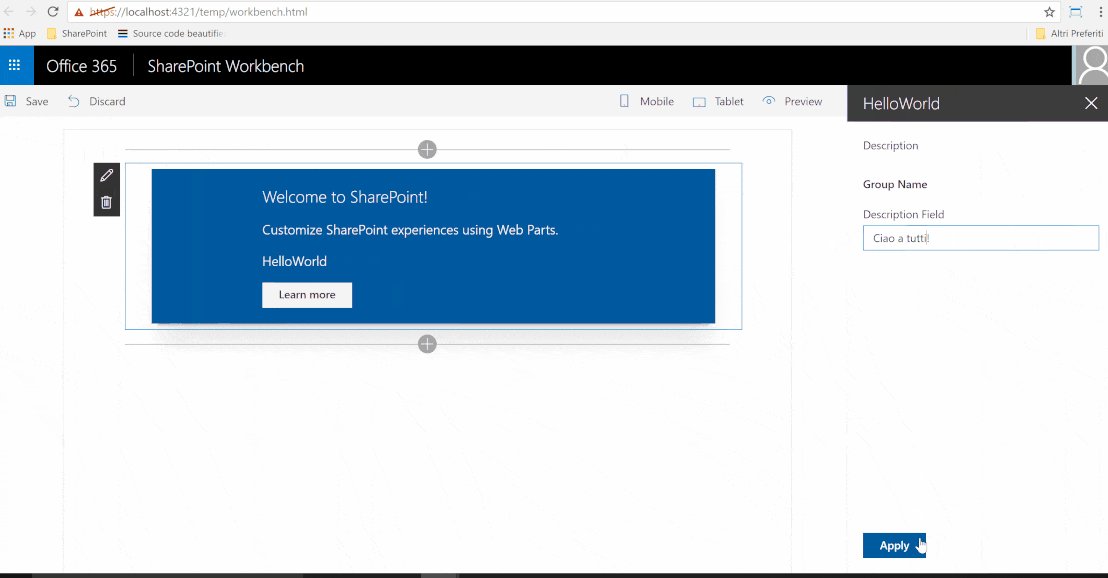
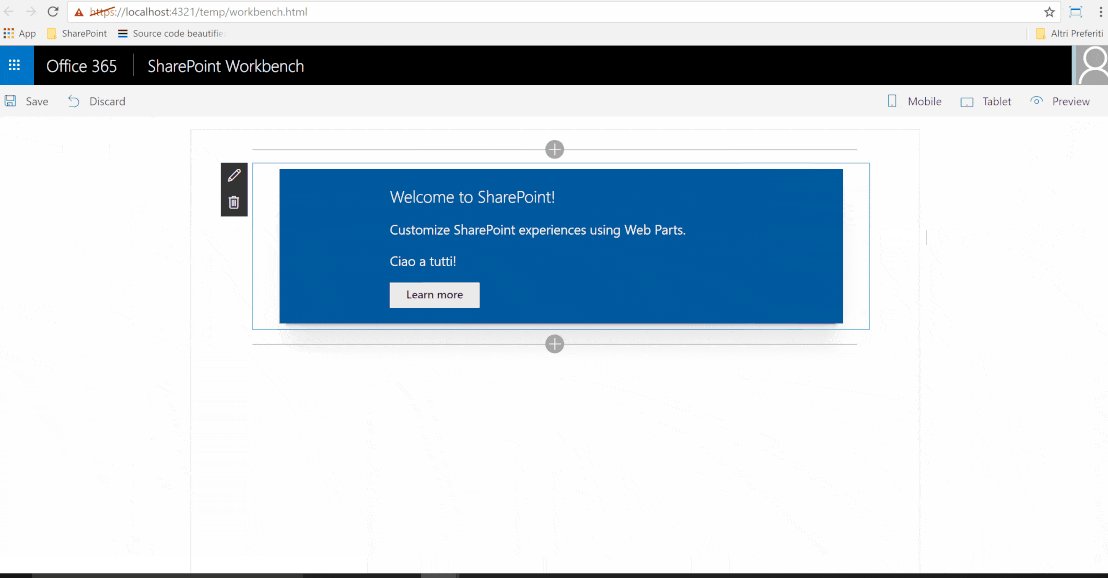
In questo modo, apparirà un pulsante "Apply" all'interno del pannello delle proprietà che si occuperà di salvare le modifiche fatte ai valori delle proprietà della web part e di aggiornarne la visualizzazione.
Così facendo, ritorniamo al funzionamento delle classiche web part, ma possiamo far fronte ad eventuali situazioni in cui la reattività del rendering della web part non ci risulta utile.
Così facendo, ritorniamo al funzionamento delle classiche web part, ma possiamo far fronte ad eventuali situazioni in cui la reattività del rendering della web part non ci risulta utile.