Durante il primo giorno di Build 2017 Microsoft ha annunciato una serie di novità per tutti gli sviluppatori che gravitano intorno agli strumenti offerti dal mondo "Office". Parlo di tutto ciò riguarda Office 365, Graph e SharePoint ovviamente.
Queste novità accrescono sempre di più le possibilità di personalizzazione dei tool di Office e Office 365, riempiendo pian piano tutti i gap con cui ci siamo dovuti confrontare fin'ora.
In questo post vedremo quali sono le opzioni di personalizzazione aggiunte allo SharePoint Framework che, fino a qualche giorno fa, ci dava la possibilità di implementare solamente Client Side Web Parts. Queste opzioni ci permettono di customizzare quella che è la nuova UI dei team sites in SharePoint Online, rilasciata a step durante il 2016 e questi primi mesi del 2017.
Application customizers
Attraverso questa nuova tipologia di personalizzazione sarà possibile:- aggiungere script Javascript all'interno della pagine di un team site SharePoint Online
- recuperare specifici elementi HTML all'interno della pagina e personalizzarne il rendering
Esempi pratici di utilizzo di questi "application customizers" sono in primis l'aggiunta di script globali nelle pagine, come lo script di tracking di Google Anlaytics o particolari plugin di cui avete bisogno in tutte le pagine del sito. Un pò come si faceva con le custom action con location=ScriptLink.
Grazie alla possibilità di modifica del rendering di alcuni elementi facenti parte della UI di default di SharePoint Online, potremmo invece implementare header e footer custom per esempio, o rivedere la grafica di alcune area dell'interfaccia. Un pò come si faceva con i delegate controls all'interno di master page custom.

Field customizers
Command sets
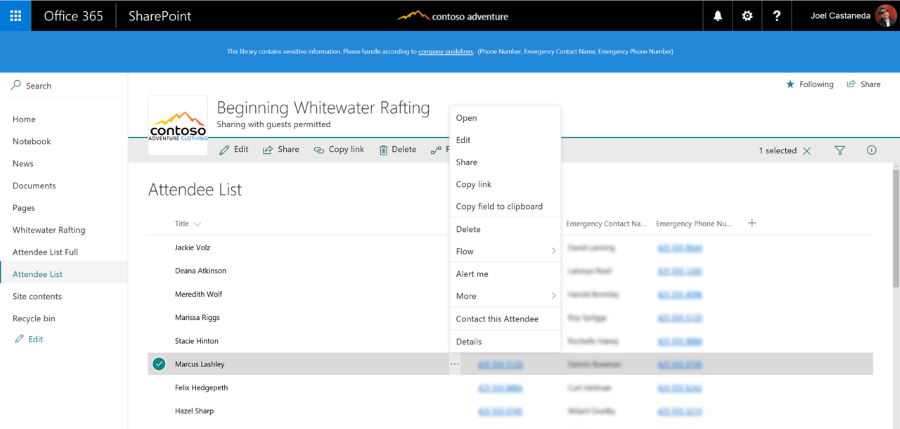
Si potranno inserire azioni custom sia all'interno dell'edit control block (il menu che appare facendo click sui tre puntini in ogni elemento/file), sia nella barra dei comandi posta sopra la vista.
Web part connections
Il funzionamento è praticamente lo stesso delle connessioni tra web part che sono presenti sulla versione on-premise di SharePoint dalla notte dei tempi. Ci sarà un'interfaccia per lo scambio dei dati e le due modalità producer e consumer.
Vedremo cosa ci diranno domani allo SharePoint Virtual Summit.
