Se vogliamo pensare di sviluppare per SharePoint Online dobbiamo metterci in testa di imparare ad utilizzare le soluzioni di tipo Sandbox e di cercare i modi di implementare le nostre personalizzazioni sfruttando le funzionalità (ma soprattutto i limiti) proprie di questo tipo di soluzioni.
Detto questo, se volessimo portare e fruire da un sito SharePoint Online un'applicazione Silverlight, dobbiamo cercare di effettuare il provisioning del .XAP generato attraverso, appunto, una soluzione di tipo Sandbox. In questo senso, dobbiamo effettuare l'installazione di tale file all'interno di una document library, utilizzando una feature e un module.
Vediamo passo per passo come possiamo fare.
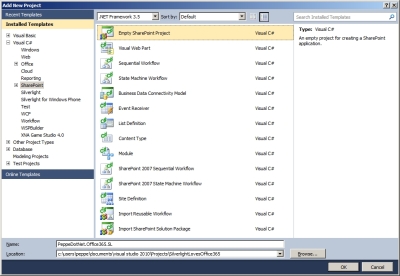
1- Per prima cosa dobbiamo creare un nuovo progetto utilizzando il template "Empty SharePoint Project"

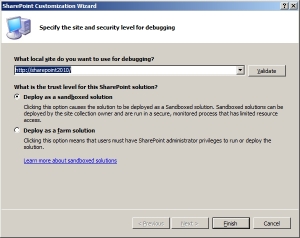
2- Scegliamo la tipologia "Sandbox" per la nostra nuova soluzione

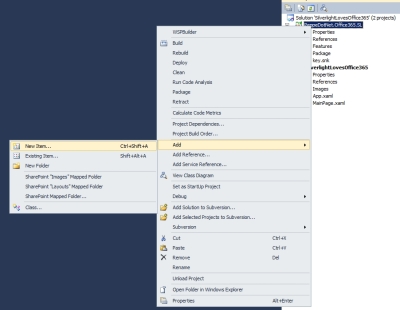
3- Aggiungiamo un nuovo elemento alla nostra soluzione SharePoint

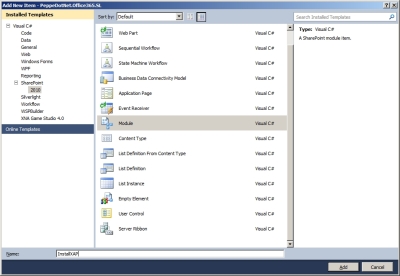
4- Scegliamo il template d'elemento "Module"

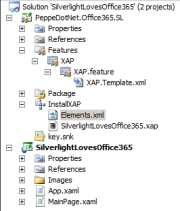
5- Cancelliamo il file di testo (.txt) che viene creato in automatico e copiamo il file .XAP proprio dell'applicazione Silverlight che vogliamo installare all'interno del nostro sito SharePoint Online.

6- Modifichiamo il file "Elements.xml" in modo da installare il file .XAP all'interno della library "Site Assets".
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<!-- install Silvrelight application into Site Assets library -->
<Module Name="InstallXAP" Url="SiteAssets" RootWebOnly="TRUE">
<File Path="InstallXAP\SilverlightLovesOffice365.xap" Url="SilverlightLovesOffice365.xap" />
</Module>
</Elements>
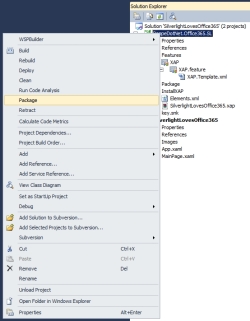
7- Scegliamo l'opzione "Package" così da permettere a Visual Studio 2010 di creare il file .wsp che potremo poi installare all'interno della nostra site collection SharePoint Online.

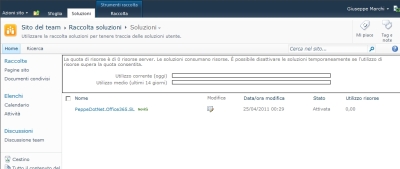
8- Accediamo all'interno della site collection in cui vogliamo installare ed utilizzare l'applicazione Silverlight e accediamo alla "Solution gallery" reperibile seguendo il percorso: "Site actions > Site settings > Solutions". All'interno della gallery, effettuare l'upload del file .WSP appena generato da Visual Studio 2010.

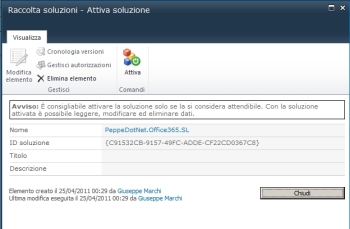
9- Una volta inserita la nostra soluzione all'interno della gallery, scegliamo di attivarla. Così da poter usufruire delle personalizzazioni che abbiamo appena sviluppato.

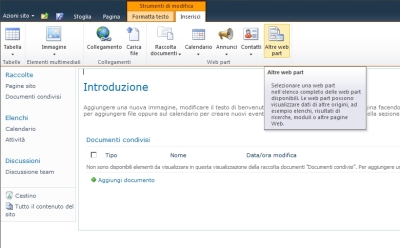
10- Modifichiamo la pagina in modo da poter inserire la Silverlight Web Part

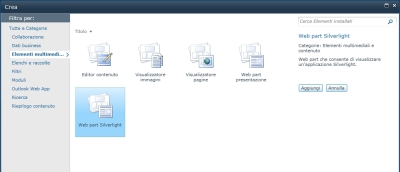
11- Aggiungiamo la Silverlight Web Part all'interno della pagina

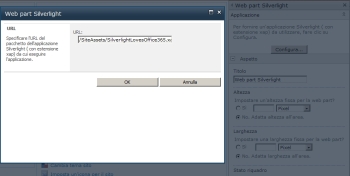
12- Modifichiamo la Silverlight Web Part e selezioniamo il tasto "Configure", così da poter specificare il percorso relativo del file .XAP

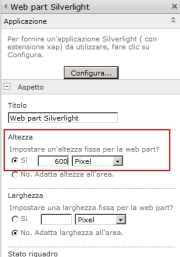
13- Settiamo un'altezza fissa per la nostra web part (se non facciamo questa operazione, la Silverlight Web Part andrà in errore)

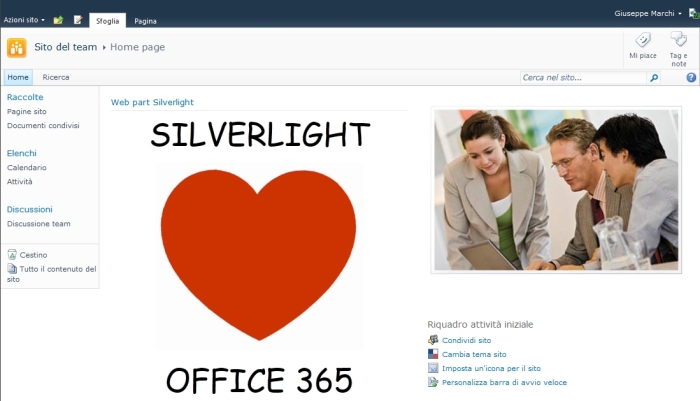
14 - Fatto questo, possiamo vedere la nostra applicazione Silverlight all'interno del nostro sito SharePoint Online.

Ho proposto la stessa demo anche alla SharePoint Conference appena passata, ma chiaramente non ha funzionato :)
Vi lascio anche i sorgenti così da potete veder bene la Sandbox solution ed utilizzarla come punto di partenza.
- SilverlightLovesOffice365 (695 Kb)
I sorgenti potete tranquillamente provarli sulla vostra installazione di SharePoint in locale, se non avete ancora accesso alla beta pubblica di Office 365. In generale, potete fare in locale tutte le attività di test e debug della vostra soluzione Sandbox per poi portarla on-line.
Vi ricordo invece che se volete un'anteprima di SharePoint Online e della piattaforma Office 365, potete venire allo SMAU di Padova il 5 maggio. Vi rimando a questo post per ulteriori informazioni.
