La customizzazione dell'interfaccia di SharePoint 2010 può ritornarci molto utile per poter effettuare operazioni su liste ed elementi o per estendere il normale comportamento di SharePoint in modo da aggiungere funzionalità personalizzate, utili alle nostre applicazioni.
Una delle personalizzazioni che possiamo fare è lo sviluppo di un Ribbon personalizzato da poter aggiungere alla barra dei Ribbon presente nel layout di default della nuova versione di SharePoint.
Innanzitutto, è molto importante sapere che risulta una best practices utilizzare i Ribbon per tutte quelle operazioni che in MOSS 2007/WSS 3.0 abbiamo fruito ai nostri utenti attraverso le custom action. In generale poi, ci viene utile sviluppare un Ribbon se vogliamo fare operazioni su liste e singoli o multipli elementi di liste.
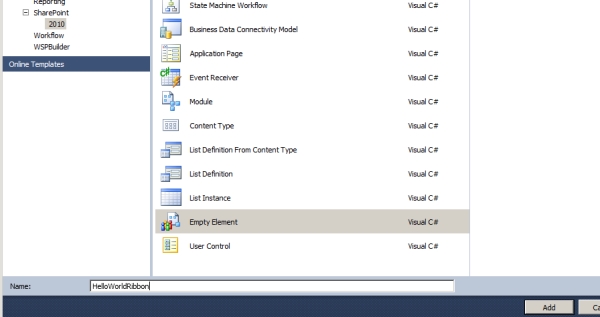
Detto questo, per la definizione di un Ribbon all'interno di Visual Studio 2010 dobbiamo creare un progetto di tipo "Empty SharePoint Project" e scegliere di aggiungere un nuovo elemento di tipo "Empty element".

Questa tipologia di template contiene un file xml vuoto all'interno del quale possiamo procedere con la definizione del nostro Ribbon. Come vi dicevo, il legame tra un Ribbon e le custom action che abbiamo conosciuto in MOSS 2007 è molto importante, infatti per la definizione del nostro primo Ribbon personalizzato utilizziamo comunque il tag "CustomAction".
Ma vediamo subito l'esempio, che vale sicuramente più di mille parole.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="HelloWorld"
Title="Hello World"
Location="CommandUI.Ribbon"
RegistrationType="List"
RegistrationId="101">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children">
<Button Id="Ribbon.HelloWorld"
TemplateAlias="o1"
Command="HelloWorld"
LabelText="Hello world"/>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="HelloWorld"
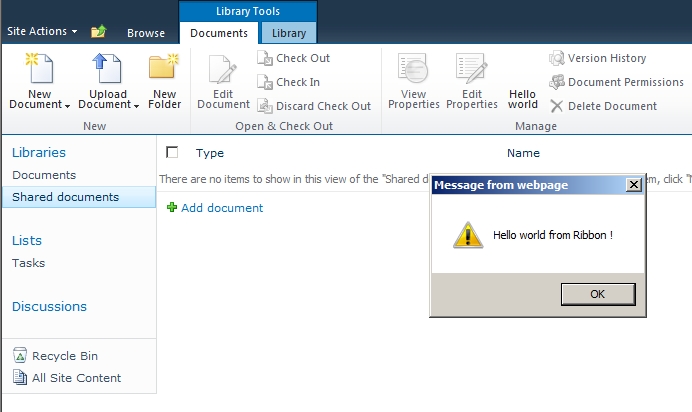
CommandAction="javascript:alert('Hello world from ribbon !");" />
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements>
Come potete vedere, proprio come le custom action della precedente versione di SharePoint, possiamo scegliere di inserire il nostro Ribbon all'interno della relativa barra (tramite l'attributo "Location"), il contesto in cui il nostro Ribbon dovrà apparire (attraverso gli attributi "RegistrationType" e "RegistrationId") e, novità rispetto alla vecchia versione, possiamo definire quale dovrà essere l'estensione all'interfaccia che il nostro Ribbon andrà a rappresentare.
L'estensione non è altro che un singolo controllo o una serie di controlli (nel nostro esempio un semplice bottone) che decidiamo che dovranno essere visualizzati all'interno della barra dei Ribbon, in uno dei vari tab a disposizione e che forniscano delle azioni personalizzate agli utenti finali.
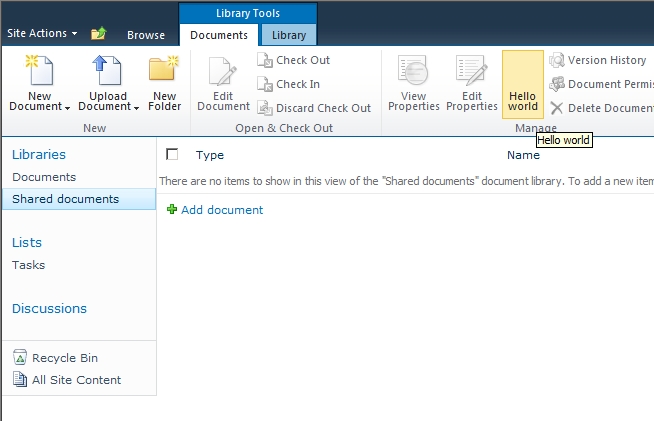
Nell'esempio, ho scelto di posizione la mia estensione all'interno del tab "Douments" presente in tutte le Document Library di SharePoint 2010 e all'interno del gruppo "Manage". Questa scelta viene specificata all'interno dell'attributo "Location" proprio dell'elemento "CommandUIDefinition" che rappresenta la mia estensione.


In generale, per inserire i nostri Ribbon all'interno dei vari tab e dei vari gruppi, vale la seguente regola:
Ribbon.[Tab].[Group].Controls._children
Se volete la lista di tutti gli identificativi dei tab e dei gruppi che avete a disposizione, potete andare all'interno della documentazione a questo indirizzo:
http://msdn.microsoft.com/en-us/library/ee537543.aspx
Poi, ad ogni controllo (bottone, checkbox o altro che sia..) presente all'interno della nostra estensione all'interfaccia di SharePoint, possiamo legare uno specifico comando. Questo comando sarà una o più istruzioni JavaScript che abbiamo la possibilità di definire all'interno dell'attributo "CommandAction" dell'elemento "CommandUIHandler", utile a definire appunto il comportamento che dovrà avere il nostro ribbon a fronte di un'operazione da parte dell'utente su di esso.
Non mi dilungo di più perchè di cose da dire ce ne sono davvero tante e dovrei riprenderle tutte nei prossimi post o in qualche articolo pubblicato da SharePointCommunity.
Vi ricordo, che se volete un template di progetto già fatto per la scrittura di Ribbon, lo potete trovare all'interno della Code Gallery di Microsoft a questo indirizzo: http://code.msdn.microsoft.com/vsixforsp
