Molto spesso può capitare di volere togliere la possibilità agli utenti di eseguire delle specifiche azioni su una lista o in generale su qualche pagina di un particolare sito e, allo stesso tempo, di voler comunque mantenere un certo tipo di livello di autorizzazioni sull'oggetto in questione (lista, elemento, conten type, pagina, ecc...) per l'utente finale.
La maggior parte di queste azioni, dall'avvento di SharePoint 2010, sono disponibili attraverso la barra dei Ribbon e vengono visualizzate o nascoste in base ai permessi che ha l'utente corrente sull'oggetto che sta visualizzando o che ha selezionato.
Per tutte le azioni custom create da noi, o per alcune delle azioni presenti all'interno dell'Edit Control Block (il menu contestuale che appare sul campo "Title" di ogni elemento di una lista o di una document library), o quelle presenti all'interno del menu "Site actions" o, per esempio, all'interno della pagina "Site settings" di un sito SharePoint, abbiamo la possibilità di utilizzare l'elemento "HideCustomAction" posto all'interno di una specifica feature. A riguardo, c'è da dire che per nascondere alcune delle operazioni che si possono fare tramite l'Edit Control Block, l'unico modo di farlo è modificare un file Javascript o che, in generale, l'elemento HideCustomAction non è che funzioni poi così tanto bene, ma questo è tutto un altro discorso.
Infatti, tale elemento NON è da utilizzare se voglio nascondere qualcosa dalla barra dei Ribbon di SharePoint 2010.
Per nascondere un elemento, un gruppo o addirittura un tab dalla barra dei Ribbon per uno specifico template di lista, per un content type, per uno specifico ProgID o per una singola tipologia di file, non dobbiamo far altro che creare una nuova custom action (utilizzando l'elemento "CustomAction") e definire al suo interno l'inizio della definizione di un nuovo controllo per la barra dei Ribbon, specificando il medesimo identificativo del controllo che invece vogliamo togliere, all'interno dell'attributo "LocationID" dell'elemento "CommandUIDefinition". Lasciando poi vuota l'implementazione.
Ecco quindi il codice della nostra custom action, utile a nasconde il pulsante "New" da tutte le document library che utilizzando il content type "Document" (ID: 0x0101).
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="PeppeDotNet.Ribbon.Documents.HideNewButton"
Location="CommandUI.Ribbon"
Title="Hides new button from document content type"
RegistrationId="0x0101"
RegistrationType="ContentType">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Documents.New.NewDocument">
<!-- empty implementation -->
</CommandUIDefinition>
</CommandUIDefinitions>
</CommandUIExtension>
</CustomAction>
</Elements>
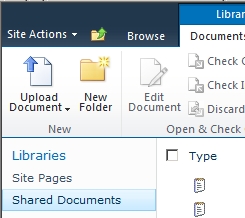
Così facendo, se effettuiamo il deploy della nostra soluzione ed attiviamo la corrispondente feature, vedremo che all'interno di una normale Document Library, non avremo più la possibilità di visualizzare il tasto "New".

L'identificativo per recuperare e quindi nascondere il tasto "New", come avete potuto vedere dal listato qui sopra, è il seguente:
Ribbon.Documents.New.NewDocument
Per recuperare questo identificativo, non dobbiamo far altro che consultare la documentazione oppure aprire e sfogliare per bene il file CMDUI.xml posto all'interno della directory:
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\GLOBAL\XML
Seguendo questa tecnica siamo in grado di sovrascrivere completamente la barra dei Ribbon di SharePoint 2010 secondo le nostre necessità. Se volessimo infatti fornire agli utenti finali in una nuova interfaccia grafica o una nuova funzionalità per il tasto "New" di una Document Library, non dobbiamo far altro che nasconderlo utilizzando la tecnica appena vista e scrivere una nuova custom action per mettere un nuovo controllo (nel nostro caso un bottone) al suo posto, in grado di fornire delle operazioni personalizzate utili ai nostri scopi.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="PeppeDotNet.Ribbon.Documents.Replace.HideNewButton"
Location="CommandUI.Ribbon"
Title="Hides new button from document content type"
RegistrationId="0x0101"
RegistrationType="">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.Documents.New.NewDocument" />
</CommandUIDefinitions>
</CommandUIExtension>
</CustomAction>
<CustomAction Id="PeppeDotNet.Ribbon.Documents.Replace"
Location="CommandUI.Ribbon"
Title="Replace new button from document content type"
RegistrationId="0x0101"
RegistrationType="ContentType">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Documents.New.Controls._children">
<Button Id="PeppeDotNet.Ribbon.Documents.Replace.New"
LabelText="Custom new document"
Image32by32="/_layouts/$Resources:core,Language;/content/images/formatmap32x32.png"
Image32by32Top="0"
Image32by32Left="-64"
ToolTipTitle="$Resources:core,cui_ButNewDocument;"
ToolTipDescription="$Resources:core,cui_STT_ButNewDocument;"
TemplateAlias="o1"
Sequence="1" />
</CommandUIDefinition>
</CommandUIDefinitions>
</CommandUIExtension>
</CustomAction>
</Elements>
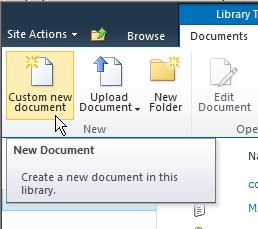
Ecco il risultato finale:

Bello no ? :)
Se volete provare con mano, ecco qua i sorgenti che ho utilizzato per fare le mie prove:
- PeppeDotNet.SP2010.Ribbon.zip
