Abbiamo imparato a conoscere un pò Gulp durante la serie di post per introdurre lo SharePoint Framework, oggi volevo entrare un pò più nel dettaglio dei comandi che possiamo utilizzare tramite questo tool durante lo sviluppo.
Per chi si fosse perso i vecchi post, Gulp è un tool di esecuzione task e viene utilizzato all'interno del toolchain dello SharePoint Framework per effettuare alcune attività come l'avvio dellìattività di debug, la compilazione o la creazione dei pacchetti di test o produzione.
Vediamo nel dettaglio tutte le opzioni che ci offre questo strumento durante lo sviluppo di personalizzazioni tramite lo SharePoint Framework. Per farlo, apriamo la console, posizioniamoci all'interno di un progetto su cui è già stata fatta l'attività di scaffolding (creazione del progetto) ed eseguiamo questo comando:
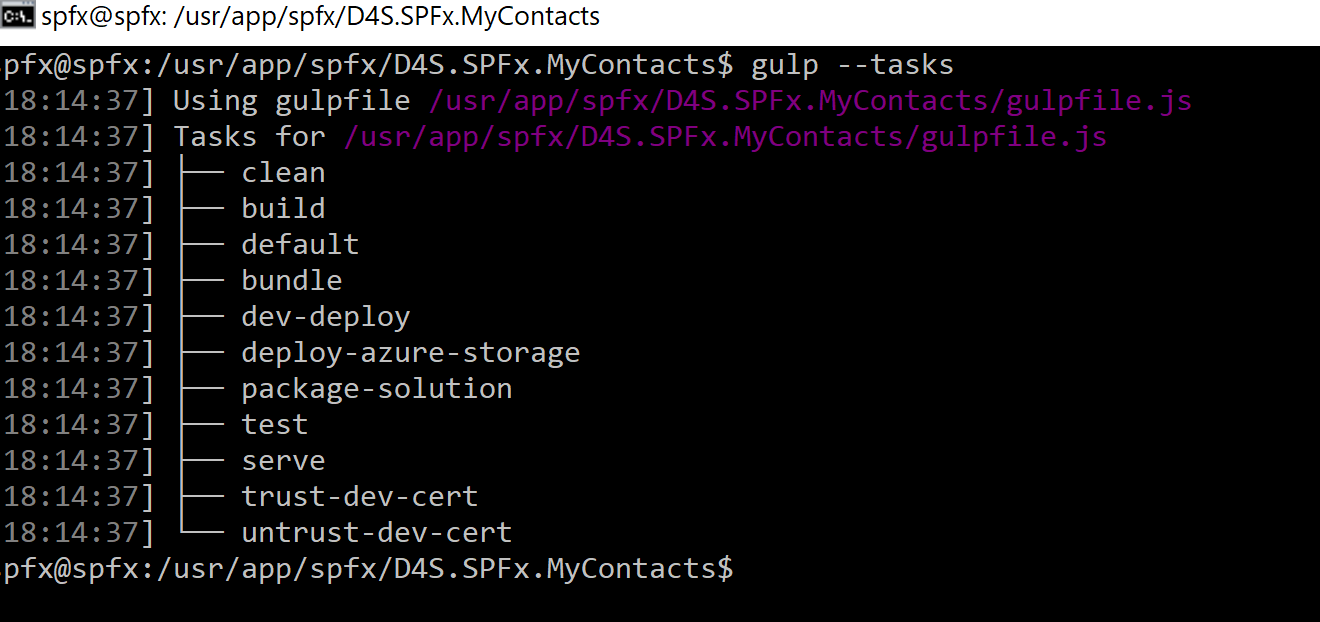
gulp --tasks
Questa opzione stampa a video i nomi di tutti i task che sono presenti all'interno del file gulpfile.js presente all'interno della vostra soluzione (che a sua volta eredita da altri file Gulp presenti all'interno delle librerie che vengono scaricate sul disco ogni volta che si creare un nuovo progetto SharePoint Framework).

Ho cercato di riassumere le caratteristiche dei vari task nella seguente tabella.
| clean | Cancella qualsiasi build precedentemente creata |
| build | Compila il progetto per vedere se ci sono errori di compilazione |
| default | Stessa funzionalità del task "build" |
| bundle | Effettua il bundle delle risorse e crea i file Javascript e JSON per la distribuzione |
| dev-deploy | Effettua il deploy del codice su una CDN privata per la condivisione con i colleghi |
| deploy-azure-storage | Effettua il deploy dei file Javascript e JSON che rappresentano la soluzione, all'interno dell'account Azure specificato all'interno del file "deploy-azure-storage.json" |
| package-solution | Crea il file .sppkg da installare all'interno dell'app catalog di SharePoint |
| test | Esegue gli unit test inseriti all'interno della soluzione |
| serve | Accende il web server NodeJs e lancia il debug dell'applicazione |
| trust-dev-cert | Installa nella macchina di sviluppo il certificato SSL che viene utilizzato in fase di debug all'interno il Local Workbanch |
| untrast-dev-cert | Disinstalla il certificato SSL di sviluppo |
Molto importanti risultano anche alcune direttive che vengono passate a questi comandi.
Avviamo già visto la direttiva --ship, utile a creare package o asset di produzione. Una seconda direttiva molto utile è la --nobrowser, da passare al comando "serve" quando non si vuole avviare in automatico l'istanza del browser con l'indirizzo di test della soluzione.
