Se decidiamo di personalizzare la barra dei Ribbon, inserendo alcuni controlli custom in qualche particolare tab e gruppo, abbiamo anche la possibilità di decidere quando tale Ribbon dovrà o meno essere abilitato. Chiaramente, quello che verrà abilitato (o disabilitato) sarà il comando che l'utente finale può eseguire facendo click sul Ribbon; poi, l'interfaccia di SharePoint 2010 si preoccuperà anche di renderizzare il Ribbon in maniera da far capire a colpo d'occhio che non è possibile eseguire operazioni sul contentuo della pagina a partire da quello specifico controllo.
Ad effettuare il controllo vero e proprio invece, sarà una funzione Javascript che dovrà essere inserita all'interno della definizione del relativo comando del Ribbon. Nello specifico, questa funzione dovrà essere inserita allÂinterno dellÂattributo "EnableScript" proprio dell'elemento "CommandUIHandler" e dovrà ritornare un valore booleano, in modo che lÂinterfaccia di SharePoint 2010 riesca a capire quando abilitare il controllo e quando invece disabilitarlo.
Per fare in modo di abilitare o disabilitare il controllo del nostro Ribbon in base alla selezione da parte dell'utente sugli elementi di una lista, dobbiamo utilizzare il Client Object Model per ECMAScript offerto da SharePoint 2010 e le sue classi per la selezione.
Vediamo come:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="Ribbon.HelloWorld"
RegistrationId="101"
RegistrationType="List"
Location="CommandUI.Ribbon"
Title="Hello world ribbon">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children">
<Button Id="Ribbon.HelloWorld.Button"
LabelText="Hello world"
TemplateAlias="o1"
Image32by32="/_layouts/content/images/PeppeDotNet/HelloWorld32by32.png"
Sequence="31"
Command="HelloWorld" />
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="HelloWorld"
CommandAction="javascript:alert('Action for only one item !');"
EnabledScript="javascript:SP.ListOperation.Selection.getSelectedItems().length == 1;"/>
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements>
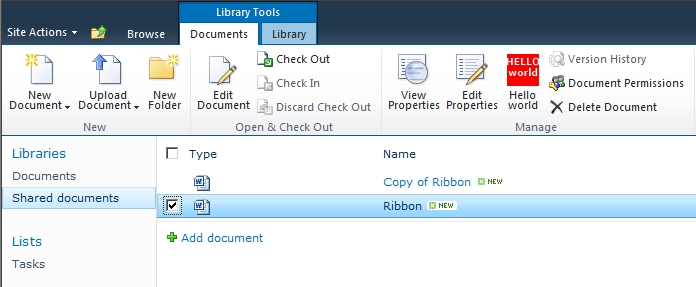
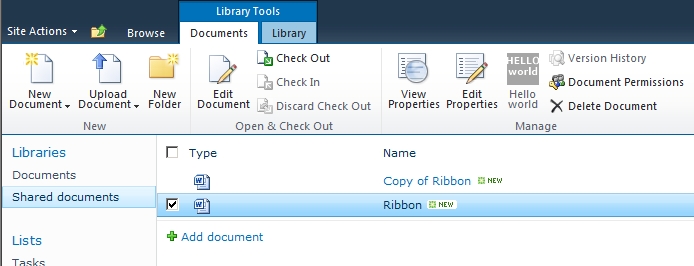
Nell'esempio, abbiamo deciso che il nostro Ribbon di prova dovrà essere abilitato solamente quando l'utente ha selezionato un singolo elemento. Nel blog del team di SharePoint trovate un'altra implementazione di questo comportamento, disponibile attraverso l'uso della funzione CountDictionary().

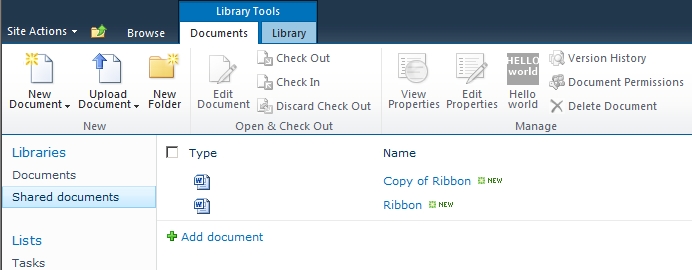
Nel caso in cui lÂutente scelga di selezionare più elementi o nel caso in cui non ne abbia scelto ancora nessuno, il pulsante risulterà qunidi disabilitato.


Questo ci permette di effettuare operazioni su singoli elementi di una lista SharePoint.
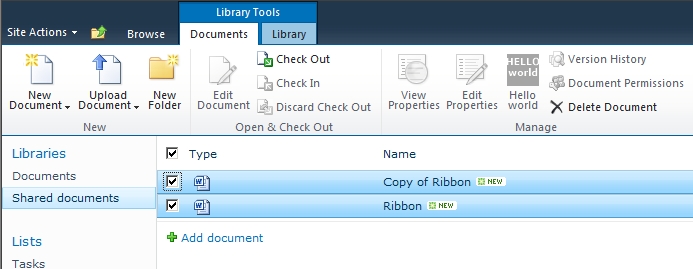
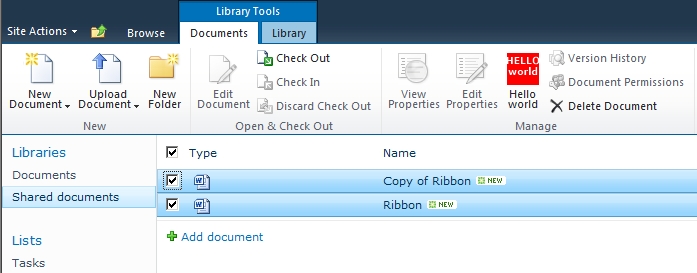
Allo stesso modo, se volessimo invece effettuare operazioni su più di un elemento selezionato da una lista, dovremmo scrivere il codice che controlli che la selezione dell'utente contenga più di un singolo elemento (l'esatto contrario di quanto scritto prima).
<CommandUIHandler Command="HelloWorld"
CommandAction="javascript:alert(Action for multiple items !');"
EnabledScript="javascript:SP.ListOperation.Selection.getSelectedItems().length > 1;"/>
Questo ci permettere di effettuare la medesima operazione su più documenti (o elementi) scelti dall'utente. Infatti, la funzione SP.ListOperation.Selection.getSelectedItems(), propria del modello ad oggetti client-side per ECMAScript (di cui sicuramente vedremo un'introduzione), ritornerà una collezione di elementi contenente tutti gli oggetti che sono stati selezionati dallÂutente, compresi di identificativi, utili ad effettuare poi le nostre operazioni personalizzate su di essi.
Nel caso di una selezione singola, quella funzione ritornerà una collezione contenente un solo elemento.


In questi esempi, abbiamo utilizzato le classi esposte dal modello ad oggetti client-side per ECMAScript per abilitare o disabilitare il nostro controllo Ribbon. Volendo, abbiamo la possibilità di fare qualsiasi altro tipo di calcolo all'interno del nostro script, utilizzando una o più funzioni, e ricordandoci sempre che la funzione principale deve ritornare un valore booleano.
<CommandUIHandler Command="HelloWorld"
CommandAction="javascript:alert('Action only for work-hours !');"
EnabledScript="javascript:function abilitaRibbon() {
var ora = ritornaOraCorrente();
return (ora >= 9 && ora <= 18);
};
function ritornaOraCorrente()
{
var d = new Date();
return d.getHours();
}
abilitaRibbon();"/>
Nel prossimo post vedremo come spostare all'esterno del file XML di definizione del Ribbon personalizzato (quindi all'interno di un file .js specifico), tutto il codice Javascript utilizzato sia per l'abilitazione o la disabilitazione del controllo, sia per l'azione vera e propria da compiare dopo un click da parte dellÂutente sul controllo stesso.
