Come abbiamo visto dal nostro primo esempio, possiamo aggiungere i nostri Ribbon personalizzati ad uno specifico tab ed uno specifico gruppo, specificando il corretto valore all'interno dell'attributo "Location".
Se non definiamo nient'altro, gli elementi facenti parte del nostro Ribbon (bottoni, checkbox, ecc...) verranno visualizzati come ultimi nel gruppo in cui il Ribbon è stato inserito.
Nota: In questo senso, è necessario però definire bene il concetto di "ultimo", in quanto questi controlli saranno visualizzati dopo tutti quelli definiti con il medesimo "TemplateAlias" (nei prossimi post daremo una spiegazione anche all'utilità di questo attributo).
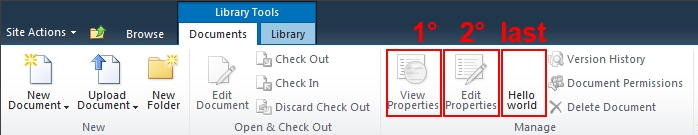
Come possiamo vedere in figura, il gruppo "Manage" del tab "Documents" (proprio di ogni Document Library appartenente ad un sito SharePoint 2010), vede già la presenza di due controlli con lattributo "TemplateAlias" valorizzato a "o1". Questi sono i controlli per la visualizzazione delle proprietà di un documento o per la loro modifica.
L'esempio visto nel precedente post infatti, posiziona il nostro Ribbon personalizzato con etichetta "Hello world", subito dopo questi due.

Se vogliamo invece spostare il nostro bottone personalizzato prima di tutti gli altri (o in qualsiasi altra posizione), dobbiamo dare un valore intero all'attributo "Sequence" del controllo che vogliamo posizionare.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="Ribbon.HelloWorld"
RegistrationId="101"
RegistrationType="List"
Location="CommandUI.Ribbon"
Title="Hello world ribbon">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children">
<Button Id="Ribbon.HelloWorld.Button"
LabelText="Hello world"
TemplateAlias="o1"
Sequence="1"
Command="HelloWorld" />
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="HelloWorld"
CommandAction="javascript:alert('Hello world from Ribbon !');" />
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements>
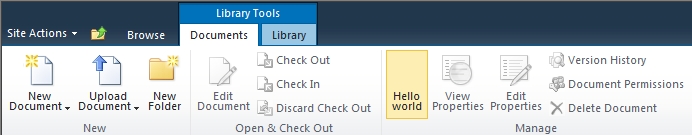
Così, scegliendo di valorizzare tale attributo con il valore 1 (o comunque un numero minore di 10), abbiamo deciso che il nostro bottone custom deve essere renderizzato come primo all'interno del gruppo "Manage" del tab "Documents".

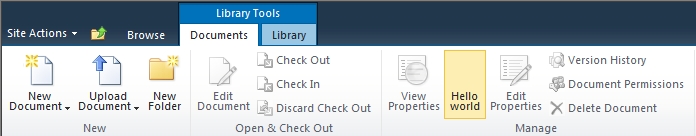
Specificando invece il valore 11 (quindi maggiore di 10 e minore di 20), il nostro Ribbon custom verrà posizionato tra il controllo di visualizzazione delle proprietà e quello di modifica.

Questo perchè ogni Ribbon già presente nella barra, ha un valore dell'attributo "Sequence" che parte da 10 (per il primo controllo da sinistra) e va avanti di 10 in 10 per ogni controllo successivo.
Nel nostro esempio, i controlli presenti all'interno del gruppo "Manage" del tab "Documents" hanno i seguenti valori per il campo "Sequence":
- View properties - 10
- Edit properties - 20
Per visualizzare i corretti valori di ognuno dei controlli presenti all'interno della barra dei Ribbon e del gruppo specifico che abbiamo scelto per la visualizzazione della nostra personalizzazione all'interfaccia di SharePoint 2010, possiamo spulciare il file di definizione "CMDUI.XML" presente all'interno del percorso:
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\GLOBAL\XML
Ecco infatti, come sono definiti i due controlli in questione:
<Button Id="Ribbon.Documents.Manage.ViewProperties"
Sequence="10"
...
TemplateAlias="o1" />
<Button Id="Ribbon.Documents.Manage.EditProperties"
Sequence="20"
...
TemplateAlias="o1" />
Se avete famigliarità con le custom action introdotte in WSS 3.0/MOSS 2007, vi sarete sicuramente accorti che il concetto di sequenza della visualizzazione delle azioni è esattamente il medesimo, con l'unica differenza che in questo specifico caso viene applicato alla barra dei Ribbon e non ai vari menu contestuali presenti all'interno dell'interfaccia di SharePoint.
Nel prossimo post vedremo invece quali sono i template che abbiamo a disposizione per il rendering di un controllo posto all'interno di un gruppo già presente nella barra dei Ribbon di SharePoint 2010.
