
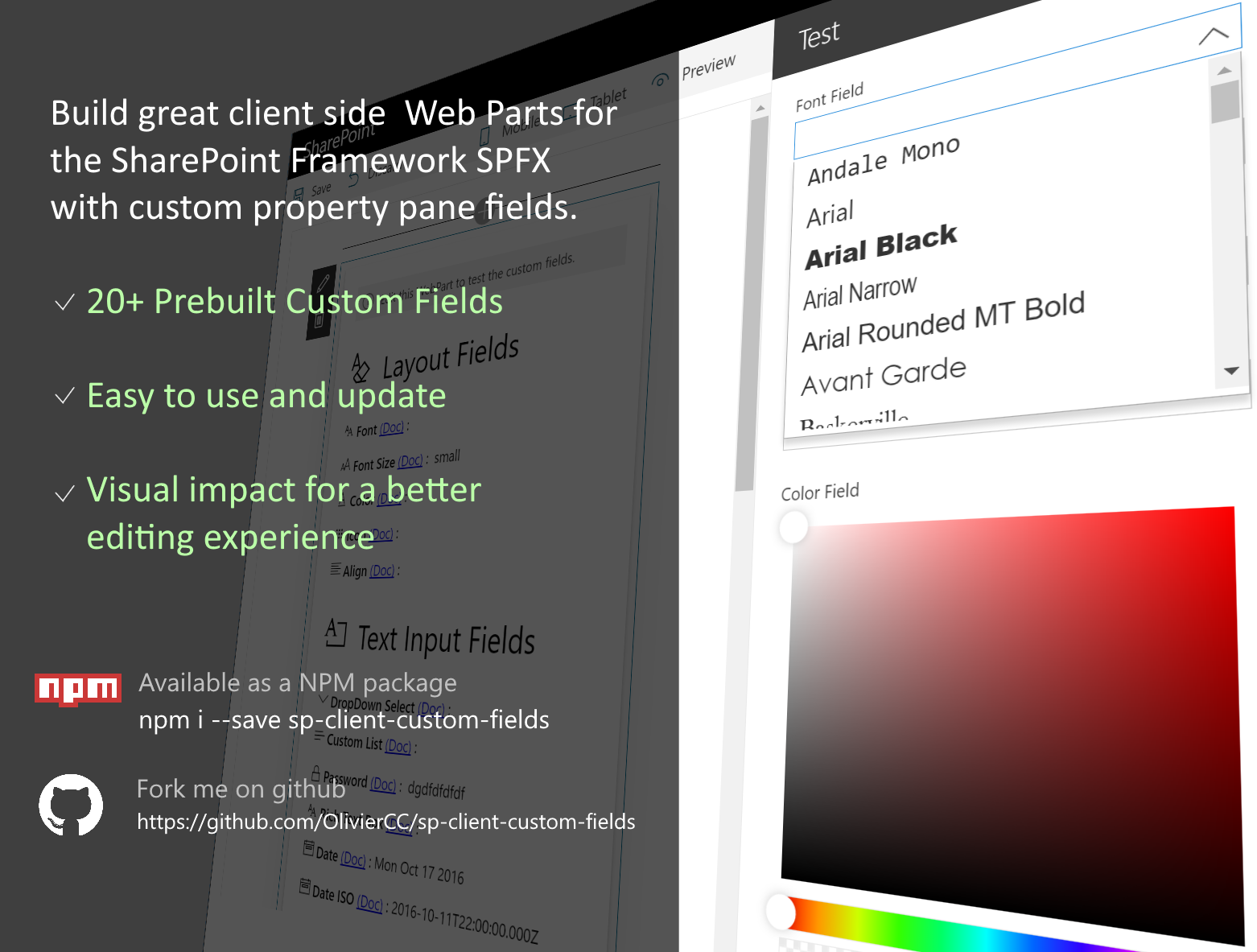
E' da un pò che seguo questo progetto e volevo approfittare della pubblicazione del sito ufficiale per parlarvene. sp-client-custom-fields è una libreria open source, creata e mantenuta da Olivier Carpentier (Microsoft), in cui sono presenti più di 20 custom field pronti all'uso per il pannello delle proprietà delle nostre Client Side Web Part.
Come abbiamo visto in uno dei post della mia serie di introduzione allo sviluppo tramite lo SharePoint Framework, le librerie di Microsoft mettono a disposizione una serie di controlli di base per la definizione delle proprietà di una Client Side Web Part. Questi controlli vedono l'utilizzo di textbox, liste a discesa, toggle-button, slider e qualche altro elemento, per facilitare la scelta delle proprietà della web part da parte dell'utente finale.
Oltre ai controlli di base, è possibile implementare i propri controlli custom, così da permettere all'utente di scegliere in maniera veloce ed intuitiva dei valori la cui struttura non può essere rappresentata facilmente con i controlli di base.
La libreria in questione, il cui sorgente è disponibile su Github, contiene controlli pre-confezionati per la scelta di font, grandezze del testo, icone, colori, date, password, tag, range di numeri, documenti, liste SharePoint, gruppi e tanto altro.
E' disponibile anche un sito per la documentazione delle varie proprietà che possono essere utilizzate su ognuno dei controlli.
Questo è l'indirizzo: https://oliviercc.github.io/sp-client-custom-fields/
Per aggiungere questi campi custom alle vostre Client Side Web Part, non dovete far altro che lanciare questa istruzione dalla command line, avendo verificato di essersi posizionati all'interno della folder del vostro progetto SharePoint Framework:
npm i --save sp-client-custom-fields
Per contribuire alla libreria con i propri campi custom, potete far riferimento al relativo repository dei sorgenti su Github.
